Lanjutan dari Vue.Js
Directive
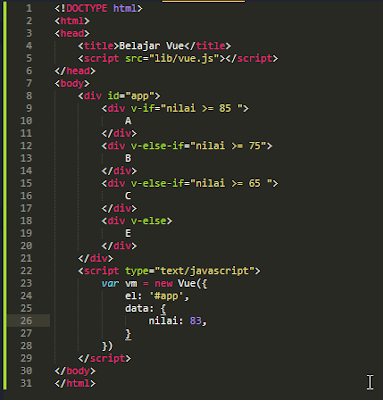
v-if : directive yang digunakan untuk merender atau tidak merender suatu elemen DOM (conditional rendering)
Silakan buat sebuah file .html dan masukan kode berikut:
Silakan coba di browser, dan hasilnya sebagai berikut:
Lanjut masuk ke inspect di tab console coba ganti value dari nilainya dan hasilnya sebagai berikut:
v-on : directive yang berperan sebagai sebuah event listener pada elemen HTML/komponen Vue. Directive ini bertugas memantau aktifitas (aksi) yang dilakukan terhadap suatu elemen HTML/komponen Vue.
Buat file .html baru dan masukan kode berikut:
Dan coba buka di browser dan hasilnya sebagai berikut:
Klik tombol tambah maka nilai pada gambar berikut akan bertambah 1
Klik button seperti pada gambar, maka responnya
Selanjutnya klik link seperti pada gambar maka akan redirect ke link tersebut.
List Collection
Selanjutnya membuat data list collection dengan design sederhana seperti menu pada online shop yang sudah di bantu dengan boostrap.
Buat file .html dan masukan kode berikut:
Selanjutnya buat 1 Folder dengan nama images, dan masukan image yang dibutuhkan seperti pada gambar berikut:














Komentar
Posting Komentar